
168
views
views
When you visit a website like Google, Yahoo or wikiHow, you might notice that there is a small icon to the left of the address bar. This is known as a favicon, and you can create your own for a website. As well as giving your site a more professional feel, the icon will appear in the user's bookmarks next to any pages on your site they put in their favorites. This can help them find your site easier.

Create an image that's 16x16 pixels in size. It should be a simple image, so that it's instantly recognizable.

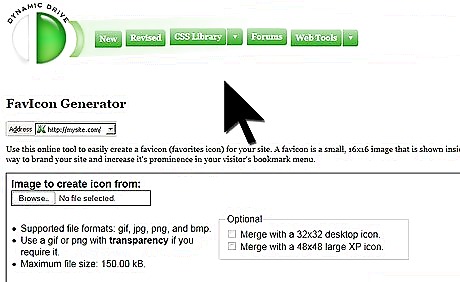
Convert the image to a favicon.ico file. It must be called exactly this, or the browser won't recognize it. An easy way to do this is to use the Dynamic Drive FavIcon Generator. Another way is to use a free image editor GIMP and save the 16x16 image in ICO format.

Upload the generated file to your website.

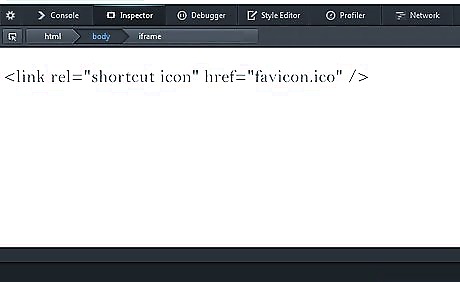
Add the following code to your website's HTML. You should put it in the
section of the code, and make sure the path to the icon is correct, relative to the web page. Code follows (assuming both .html and .ico are in the same top directory):
Refresh the page. The icon will be uploaded to your website.















Comments
0 comment