
views
Open your Dreamweaver project.

Open Dreamweaver. You can open an existing file or define a new site and create a new HTML file, if you haven't already done that.
Click somewhere between the body tags.

When you create a new HTML file, Dreamweaver will already create a basic webpage structure for you. Enter your cursor somewhere between the
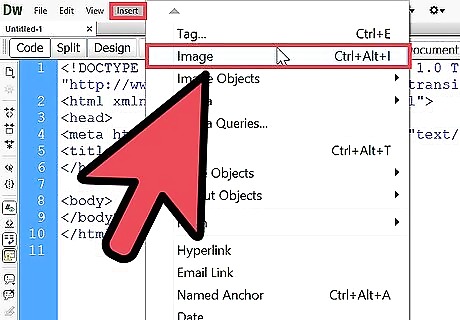
and tags.Insert an image.

If you haven't already, insert an image from your computer. There are three methods for doing this: Go to the Insert panel at the top. Click Image and select Image from the sub-menu that appears. Towards the right, there is a bar with "Insert" and "Files" on top. Click Select and then click Common from the drop-down menu. Now, insert the image by clicking Image. If that bar doesn't appear, click where Compact or Expanded workspace is written. Click Compact, then Reset Compact to reset Dreamweaver's default settings. Press Ctrl+Alt+I on your keyboard.
Change the image size.

This is optional, but it might make your photo look better. Adjust the size of your image by entering the number of pixels on the 'Width' and 'Height' fields.
View your image in design mode.

Click Live to switch to design mode. This shows you how it will actually look like in your website.
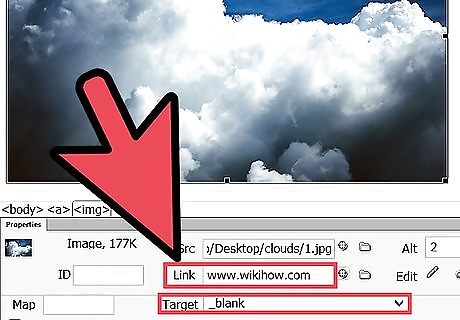
Add the link.

Click the image to display the Properties panel. In the 'Properties' panel, you will see a blank field that says 'Link'. Enter the link of your webpage, (for example - https://www.wikihow.com/) but don't forget the "http://" prefix!
Save your changes.

Save your web page by pressing Ctrl+S (Save) or Ctrl+⇧ Shift+S (Save As). You can overwrite an existing file or create a new one.

















Comments
0 comment