
views
- The best apps aim to solve a problem. Identify the problem you want to solve before building your app.
- Use Android Studio to develop Android apps, and Xcode to develop iPhone apps.
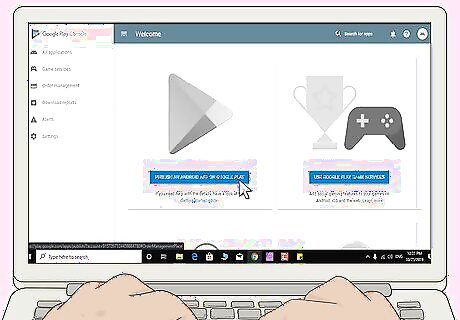
- If you don't know how to code, you can use a GUI app building service.
Designing

Make new users your benchmark for design. The design should be simple enough for a new user to navigate easily. Test your app with a few friends or ideally a larger group of people who are not well-versed in cell phone use. See how they perform, where they get stuck, and whether they find the app intuitive, attractive, and fun to use. Change your design accordingly. Similarly, people who are less educated and young users (kids) are a big market sector. The design must be intuitive enough to help them use your app without hassle.

Keep different operating systems in mind. The mobile internet market is divided among different operating systems. Consider these differences before designing the app. Use responsive design to ensure that your app appears as intended throughout different platforms and operating systems. For making an app for Android your need Android Studio. For making an iOS app you can use XCode Development Kit.

Make sure your app works across different platforms seamlessly. Use a responsive design strategy to create an app that is flexible and customizable for different platforms. Responsive design refers to the idea that an app or website changes its layout, fonts, and graphics according to the hosting device. Don't go for the strategy of creating a trimmed-down version of your site for cell phones. Instead, build the site for the small screen and then enlarge it for the bigger screens.

Don't ignore grids. The grid is an excellent tool to keep your app design consistent and on track across multiple pages. Consistency in graphics, fonts, and icons creates a professional look. Not to mention, it reflects your brand image.

Don't forget the offline experience. Not all areas have network coverage. Decide on the offline usability factor of your app. Make sure that most of the features in your app work during offline sessions. In some parts of the world power outages are a regular feature of daily life, so ideally your app would be usable even if you don't have an internet connection. For making an offline experience, you need to learn serverless computing. It will be helping you in creating an offline software application.
Planning

Decide what your goal is. Clearly, set your objective about your app objective. E.g., Find petrol stations on a highway in a particular state or country. The best apps are those that solve a big problem. So, if you find it hard to pick a goal, think about your problem first.

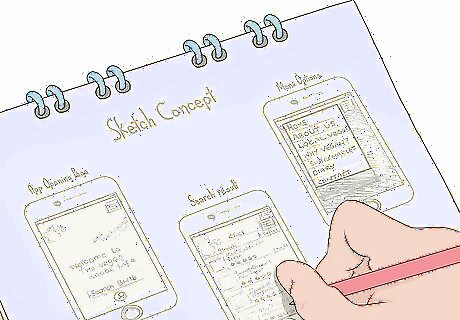
Do some paperwork. Visualize how your app will look on the screen. Draw a rough diagram of screens or skins. What are the functions and everything in between?

Research the market. Know if your idea is already used. Find out what users are looking for. How can you tap into the market financially? Chalk out a marketing plan. Marketing isn't the last step in app making. It should be taken along in every step i.e., pre-production, production, and post-production.

Storyboard. Storyboarding helps you have a blueprint of app functionality. Similar to storyboarding for movies, the more elaborate storyboard is, the more lucid the process becomes.

Make a prototype or wireframe. Prototyping tools like Figma let you see and test your app in real-time. You can check and change accordingly. Ask your friends and family to check your app and give feedback. Incorporate their feedback in your modifications.

Build the backend. Now after testing the prototype, begin your work on the backend. It is the developer's side of the application. It includes storage, APIs, setup servers, and databases.

Get registered. App Store requires you to register as a developer. You don't need to be an expert in programming, but it requires a fee. Check out the sites for more info.

Skin/Screen it. It is the actual creation of the skins or screens that the users will use. You make UI at this stage.
Building Your App

Consider using an app builder service. App-making usually requires a lot of hard work and money, but you can use free or affordable app builder platforms on the web. They start free and go to monthly/yearly subscriptions. Moreover, they don't need you to write code, as they offer graphical user interfaces. You just need to drag, drop, upload photos, and add checkboxes, and your app is complete. Bingo! Search for an app builder online. There are many sites offering app-building services. Go through some and read content and testimonials. Consider an intuitive and easy interface. Some offer free services while others charge fees. Your app should have enough features that work offline. Make an intuitive design, so new users can use it easily. Consider text, typography, colors, icons, tabs, etc., beforehand to give a consistent look.

Learn programming. The basic languages a programmer should know are C, C++, Objective-C, JavaScript, HTML5, CSS, C#, Swift, ReactJS, PHP, Node.js, and Ruby. You may learn more. That is a bonus. However, master a couple of languages and learn the basics of others. Either take classes or learn online through tutorials and videos.

Get a system. Research the market to get an appropriate system for your work.

Build the environment. Set the environment for app development. Install the environment according to your system and app.

Create your app. After you have thoroughly done the paperwork and you have a clear-cut idea of the look and functions employing the tips given above, begin coding. Create project source code, resource files, and manifest files.

Debug and test. During this stage, you build your app in a debuggable package. Use SDK tools for a testing app.
Publishing

Recheck your app. Now the actual app is ready. Check it using an app test app (there are apps for checking apps).

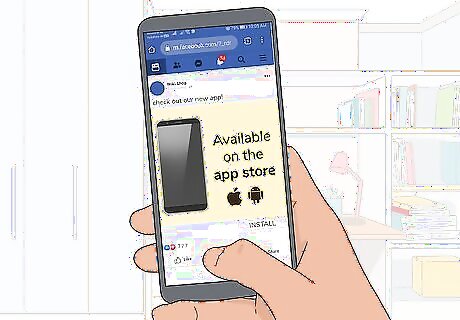
Publish the app. You can either publish it directly through your iTunes or Google Play app stores developer account or submit it to the site you used to build it. Now, wait and create buzz about your app.

Market your app. The marketing process you started from pre-production through research continues with a blog and social media. Make a website for your app. Use promotional videos. Advertise on social media. Run some contests or other marketing tactics to gain attention. You should have a business model too.
















Comments
0 comment