
views
Preparing to Write

Open a simple text editor. On Windows computers, the default simple text editor is Notepad, while Mac users have a program called TextEdit: Windows - Click Start Windows Start, type in notepad, and click Notepad. Mac - Click Spotlight Mac Spotlight, type in textedit, and click TextEdit in the results.

Understand HTML tags. When writing in HTML, different elements of the page are indicated by open tags (<>) and closed tags (), with the text for an element fitting in between the tags. For example, a paragraph is created by typing the open paragraph tag (
), entering the text that you want to use, and then entering a closed paragraph tag
. Each line of code must go on its own line, so you'll normally press ↵ Enter after writing a line of code.
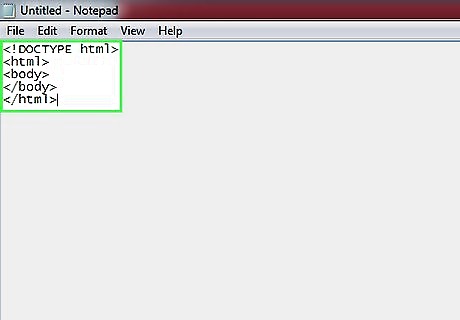
Review the basic HTML format. For any HTML document that you create, you'll start the document with a "document type" tag (), an HTML tag (), and a BODY tag (
). You'll also end the document with a closed BODY tag and then a closed HTML tag. For example:
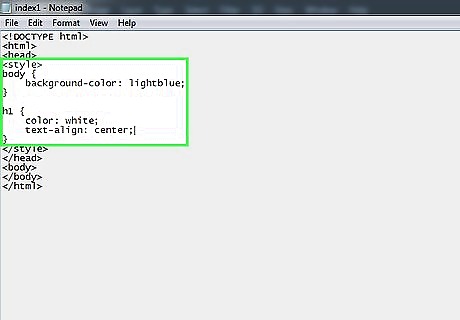
Consider learning about CSS. CSS is a language that acts as a complement to HTML; it covers page formatting (e.g., colors, centered text, etc.) and other visual aspects of the webpage.
Creating a Text Page

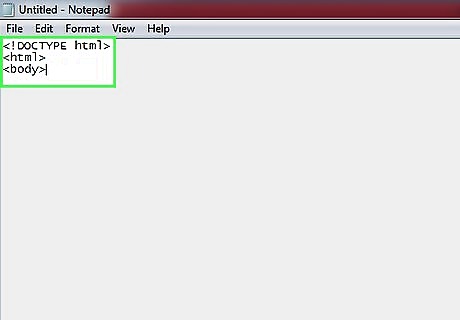
Set up the document. Add your document's initial HTML text:

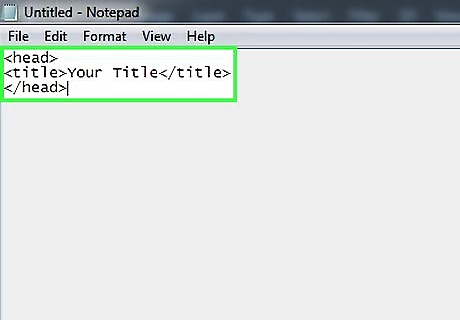
Create your webpage's title. This is also known as the "head", and it defines the text that appears on the browser's tab. Add the following text to your document to do so, making sure to replace "Your Title" with your preferred text:

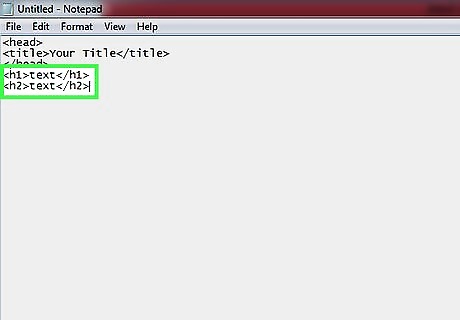
Add a header. Type in
Text
and press ↵ Enter. You can place any text that you want to use between theand
tags. Headers can be stacked throughout the page. For each header you use after the first one, just increase the number (e.g., for the second header, use ).
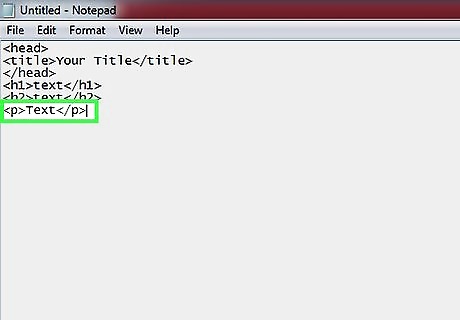
Create a paragraph. Type in
Text
and press ↵ Enter, making sure to replace "Text" with your paragraph's text. You can place each line of text on a new line by repeating the tags for each line of text.
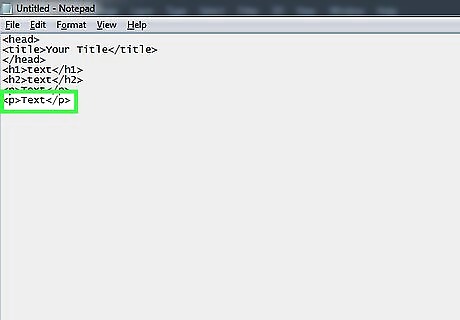
Repeat the header and paragraph process. You can add as many headers and paragraphs to your webpage as you like.

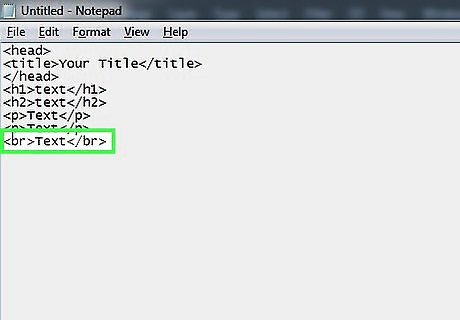
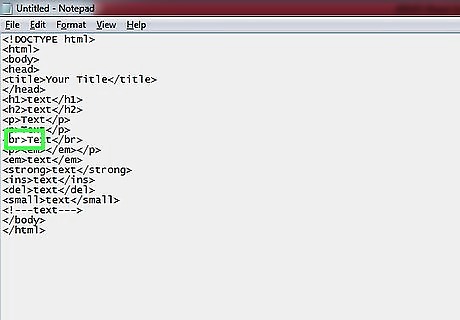
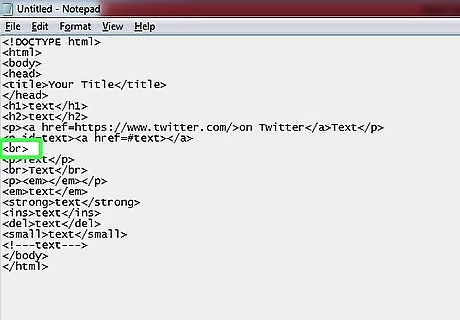
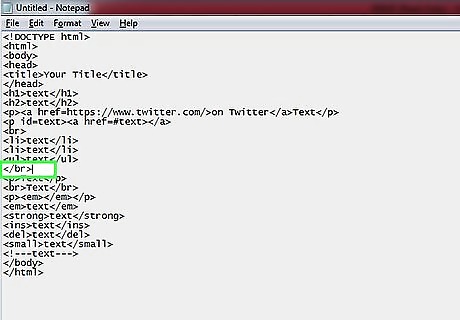
Add breaks in your page. Type in
Text and press ↵ Enter. This will create page gaps between your paragraphs if you want to space different parts out.

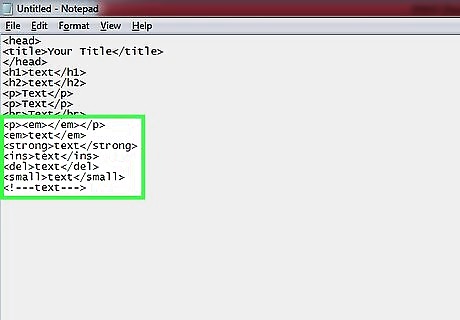
Format your paragraphs' text. You can use different tags inside of the
tags (for example,) to indicate formatting: text - Creates italic text. text - Creates bold text. text - Creates underlined text.

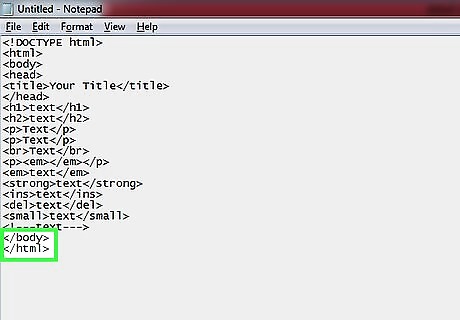
Close your document's BODY and HTML tags. When you're finished adding text, type in and press ↵ Enter, then type in to close out the document. Now that your text page is technically complete, you can add other things like links, bullet points, and images to it.
Adding Links

Find a place in your webpage to add a link. If you want to add a link to a webpage in the middle of a paragraph, for example, you'd go to that paragraph and find the word or phrase that you want to use as the link.

Copy the website's URL. Go to the website to which you want to link, then select its address in the bar near the top of the window and press Ctrl+C (Windows) or ⌘ Command+C (Mac).

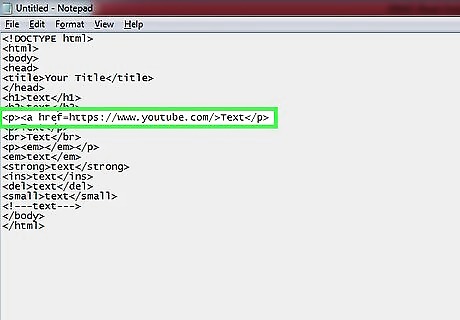
Enter an open link tag. Type into the space directly before the word or phrase that you want to use as a link.

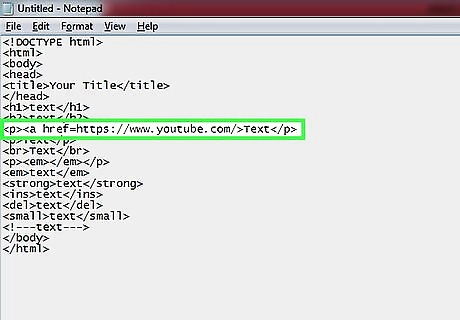
Paste in the website's URL. Click between the href= and the > and then press Ctrl+V (Windows) or ⌘ Command+V (Mac). You should see the link appear to the right of the href= text. For example, if you're linking to YouTube, you'd see here.

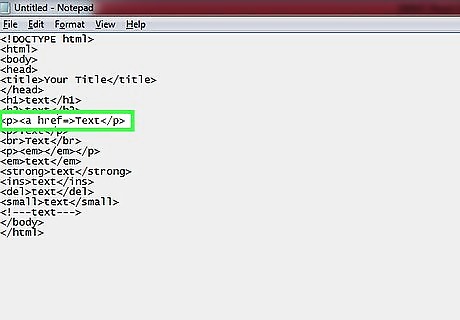
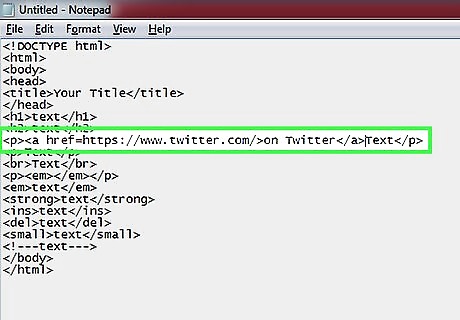
Add the closed link tag. On the other side of the text that you want to use as a link, type in . For example, in a line that says "Follow me on Twitter" where you're linking to Twitter and using "on Twitter" as the link, your code would resemble the following: on Twitter

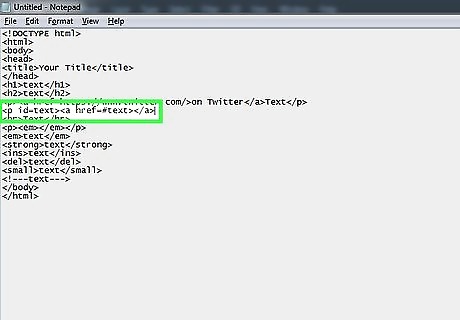
Add an ID tag. ID tags allow you to link one piece of text to another section in a different paragraph on the same page. To do so: Replace the
tag with
Find the text that you want to use as a link. Type before the text. Make sure that the text after "#" matches the text after "id=" here. Type after the text.
Adding Bullet Points

Find a place in which to add bullet points. Bullet points are best-suited for listing information or creating organized steps. Once you've found a paragraph beneath which you want to add bullet points, proceed.

Add a page break. Above the place where you want to put your bulleted list, type in
and press ↵ Enter.

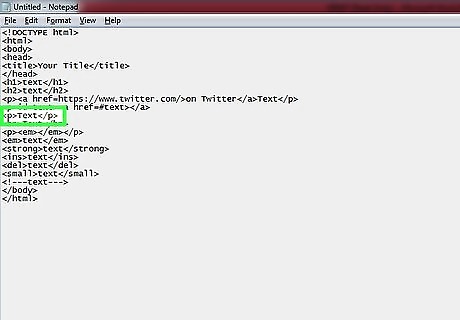
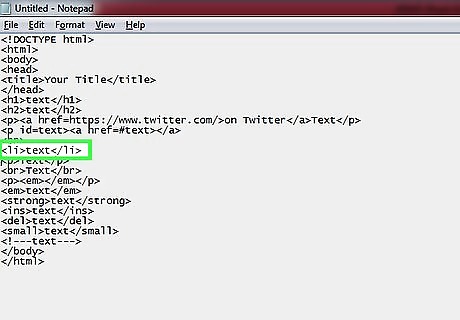
Create the first bullet point. Type in

Add more bullet points. As long as you're using the
tags around lines of text, the text between the tags will be formatted as a bullet point.
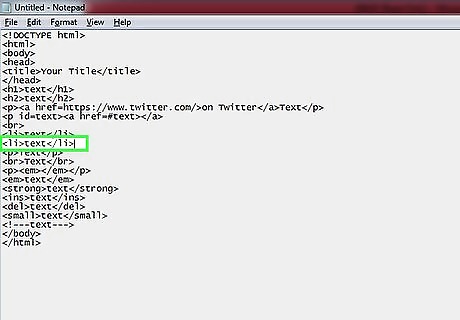
Create a sub-point. Type in
- text

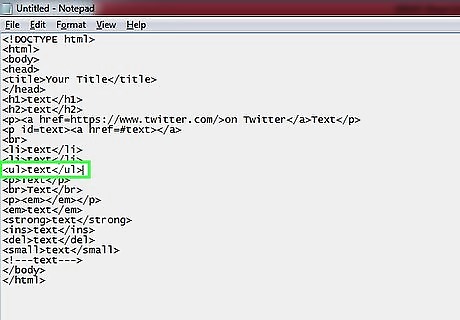
Close your page break. If you chose to use a page break earlier, type in and press ↵ Enter. Your bulleted list will stand alone on the page.
Adding Images

Find a place to insert an image. The image will appear on the webpage wherever you insert the code for the image.

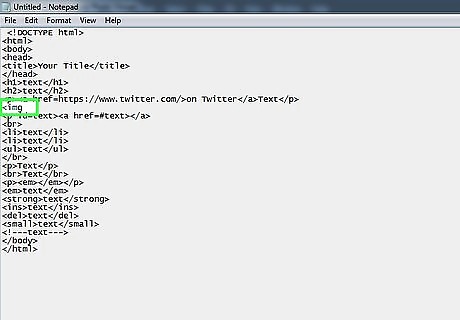
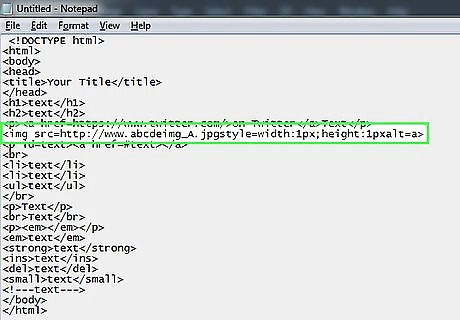
Create the image tag. To do so, type in

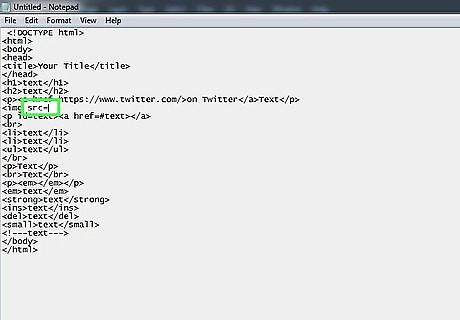
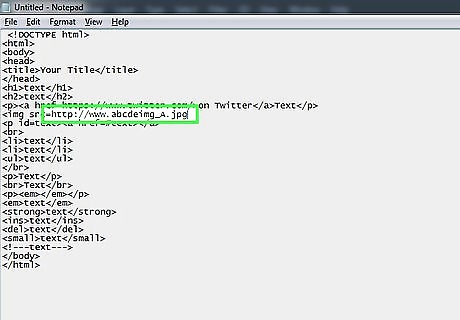
Add the "source" tag. Type in src= after the

Enter an image's address. Copy the URL for the image that you want to add, then paste it to the right of the source tag.

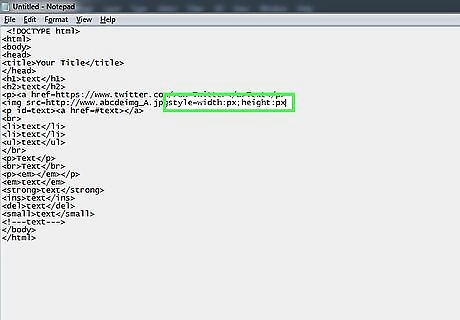
Add the "style" tag. Type in style=, then type in width:px;height:px.

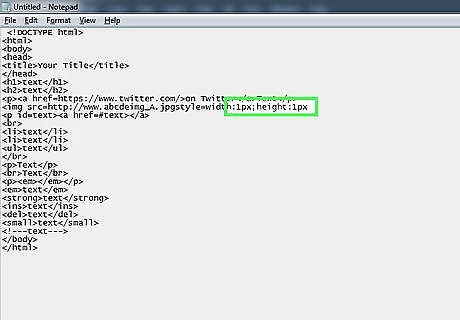
Enter the image's dimensions. Type in the image's width in pixels after "width:", then type in the image's height in pixels after "height:".

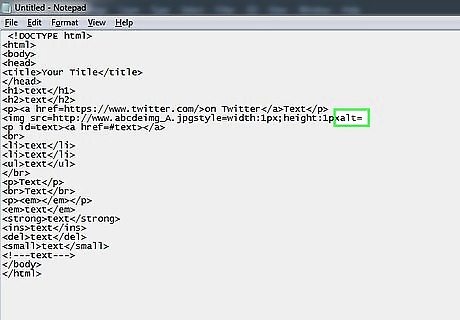
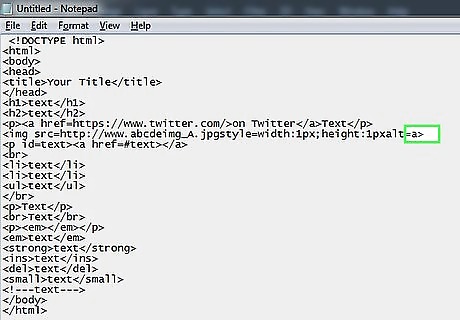
Enter the alternate description. This is the text that displays if the image fails to load. To do so, type in alt= and then type in the description.

Close the image tag. Place a > bracket after the last character in the alternate description to do so.

Review your image's code. It should resemble the following:

Saving the Document on Windows

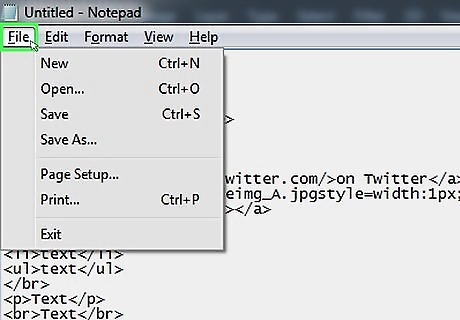
Click File. It's in the top-left side of the Notepad window. A drop-down menu will appear.

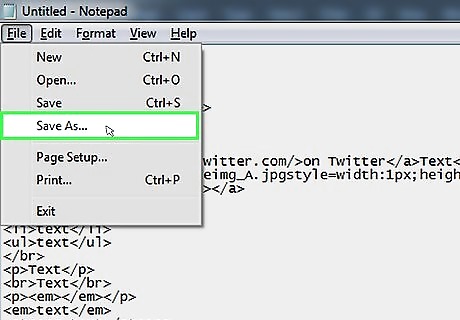
Click Save As…. You'll find this near the top of the File drop-down menu.

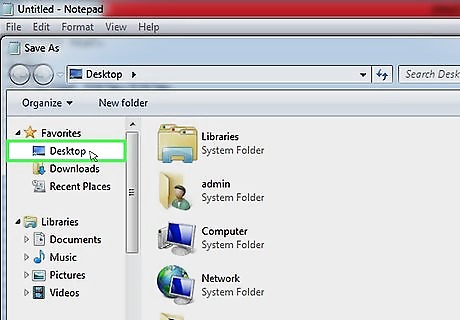
Select a save location. Click a folder on the left side of the window (e.g., Desktop).

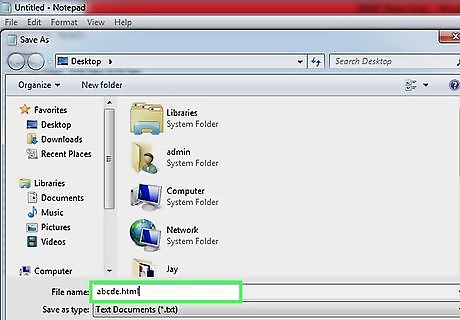
Enter an HTML name for your file. Type whatever name you want to use for the file followed by .html into the "File name" text field. For a file named "meow", for example, you'd enter meow.html here.

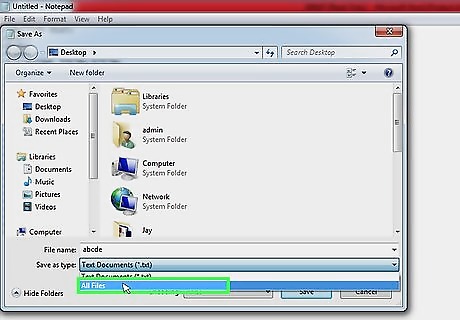
Click the "Save as type" drop-down box. A drop-down menu will appear.

Click All Files. It's in the drop-down menu.

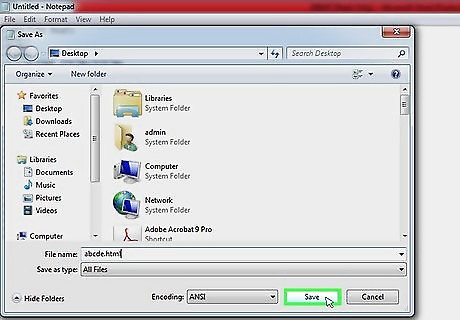
Click Save. You'll see this in the bottom-right corner of the window. Doing so saves your text file as an HTML page. You can open the HTML page file in most browsers by clicking and dragging the file onto an open browser window.
Saving the Document on Mac

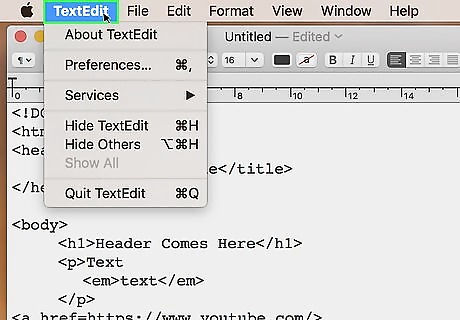
Click TextEdit. It's in the upper-left side of the screen. A drop-down menu will appear.

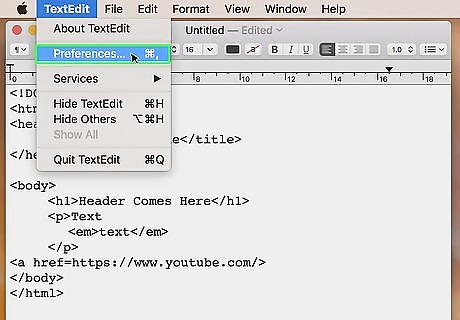
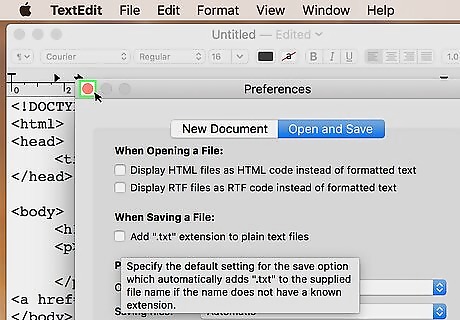
Click Preferences…. You'll find this near the top of the drop-down menu. The Preferences window will open.

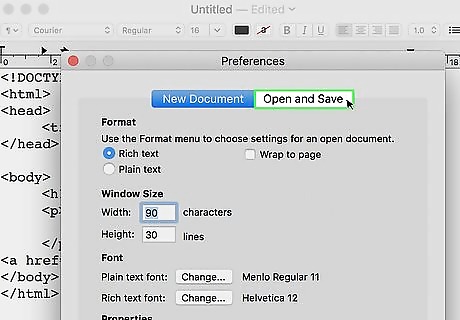
Click the Open and Save tab. It's at the top of the page.

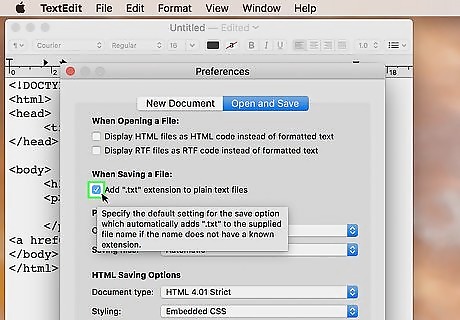
Uncheck the "Add ".txt" extension to plain text files" box. This is below the "When Saving a File" heading.

Close the Preferences window. Click the red circle in the top-left corner of the window to do so.

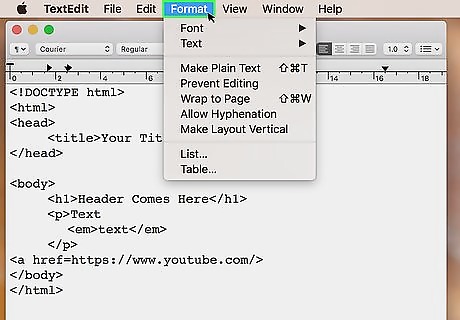
Click Format. It's a menu item at the top of the screen.

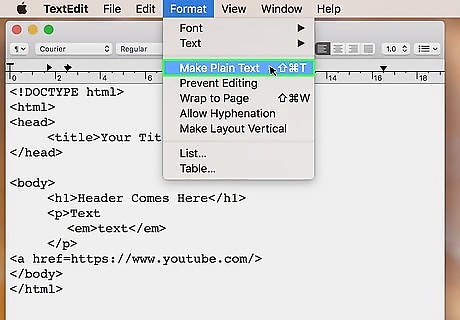
Click Make Plain Text. This option is in the drop-down menu.

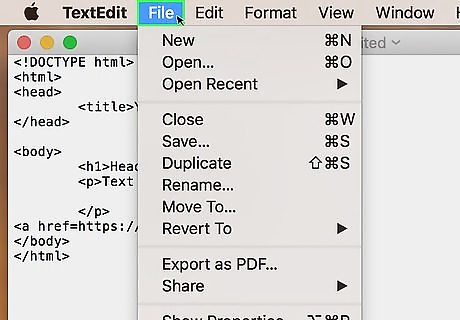
Click File. It's in the upper-left side of the screen.

Click Save. This is near the top of the drop-down menu.

Enter an HTML name for your file. Replace the name in the "Save As" text field with whatever name you want followed by .html. For example, for a document named "my_website", you'd enter my_website.html here.

Click Save. Your HTML document will be saved in your default save location (e.g., Desktop). You can open the HTML page file in most browsers by clicking and dragging the file onto an open browser window.


















Comments
0 comment