
193
views
views
Using comments while writing CSS code is helpful for both you and anyone else that may work on or learn from the code. You can use comments to explain potentially confusing functions, quickly prevent blocks of code from being run, and create documentation for the code's features and purpose. You don't need to comment for every piece of code that you write, but good commenting can help everyone involved.
Familiarize yourself with the CSS comment code.

CSS uses the C-like "comment block"-style comments /*---*/. This allows for multi-line comments, and you can quickly use it to disable portions of your code. /* Everything between the starting and ending tags will be a comment */
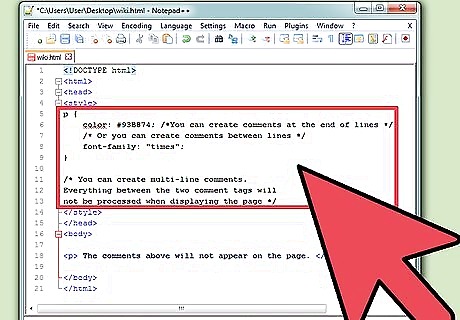
Use the comment in the CSS sections of your code.

Only the parts of your page that are processed as CSS will support the comments. This means they will work in your CSS style page, as well as the
This is a standard HTML paragraph. The comments above will not appear on the page.

